API REST com Java e Spring Boot (Parte 5)
Um passo a passo para você aprender a fazer uma API REST com Java e Spring Boot do começo ao fim — Parte 5: Testando no Postman
Esta é a parte 5 da série API REST com Java e Spring Boot. Se você chegou direto aqui, comece pela parte 1.
Nesta parte, finalmente realizaremos os testes dos métodos que criamos e veremos se nossa API funciona mesmo.

Caso tivéssemos criado uma aplicação que tivesse somente métodos GET, seria possível testá-la diretamente na barra do navegador. Entretanto, como nossa API lida com cadastros e atualizações, isto é, os métodos POST e PUT, faz-se necessário o uso de alguma ferramenta para nos auxiliar nos testes. E é para isso que serve o Postman.
Postman
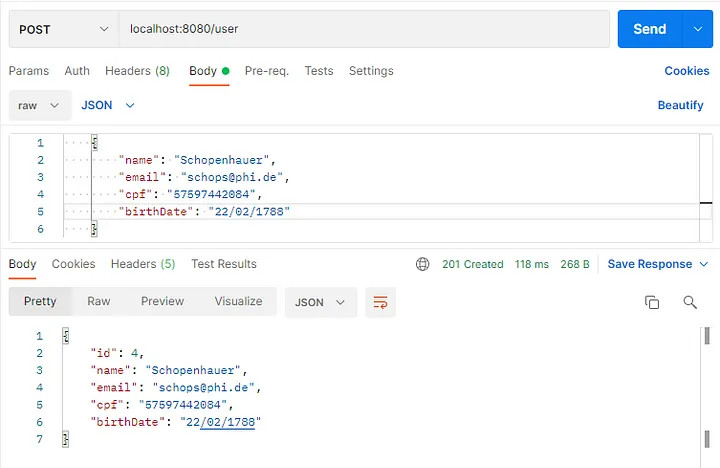
Primeiramente, testaremos o cadastro de usuários. Para isso, no Postman devemos selecionar o método POST, digitar o endereço da aplicação (“http://localhost:8080/users”) e selecionar Body -> raw -> JSON. Feito isso, é só escrever em JSON no corpo da requisição os atributos e os valores que desejamos cadastrar.
Com a aplicação rodando, disparamos a requisição clicando em “Send” e obtemos o seguinte resultado:

Como podemos ver, temos como resposta o código 201, que significa que algo foi criado com sucesso. No corpo da resposta temos em JSON exatamente o que esperávamos, inclusive a criação de um id (é 4 porque eu já havia cadastrado usuários antes).
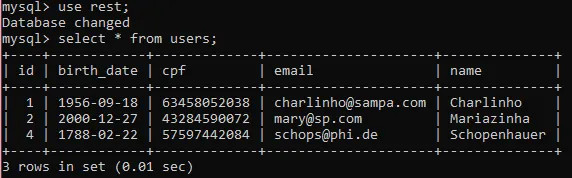
Se realizarmos, então, um select no banco, podemos ver que o cadastro realmente foi adicionado com sucesso.

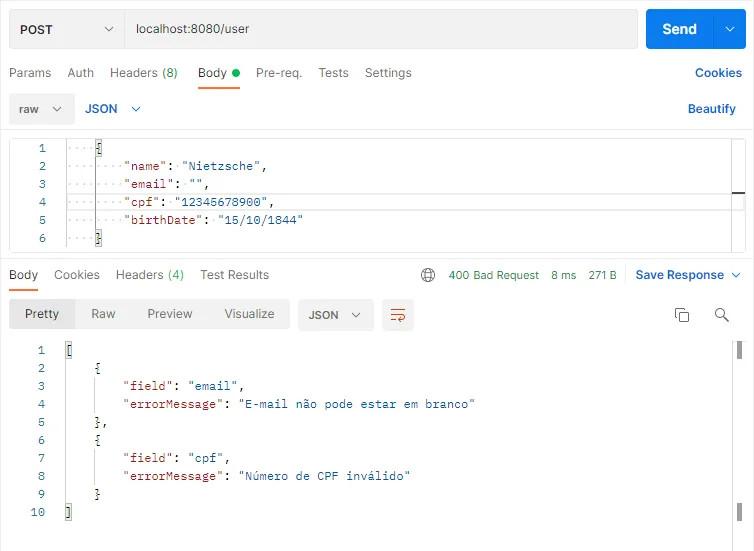
Se lembrarmos bem, em UserForm utilizamos algumas anotações do Bean Validation, como a @NotNull e a @CPF. Testemos então essa validação. Ao fazermos uma requisição com o campo de e-mail vazio e com um CPF que não existe, temos como resposta o código 400 e suas respectivas mensagens de erro.

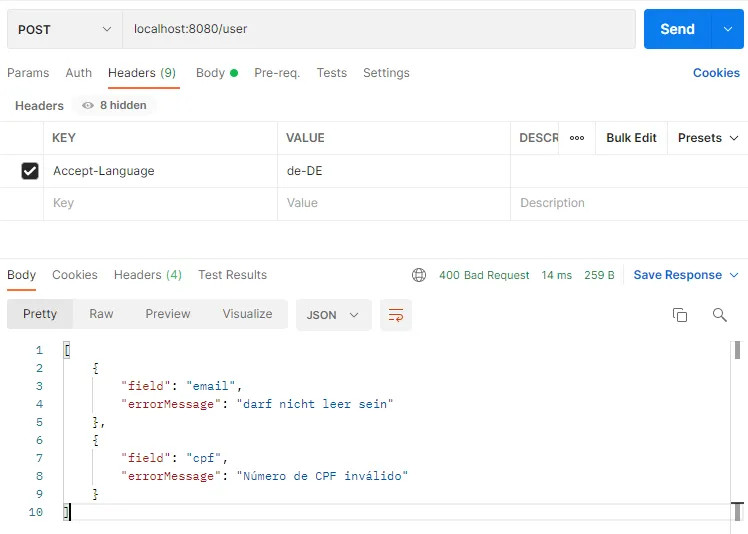
No cabeçalho da requisição, um recurso muito interessante que podemos utilizar é o Accept-Language. Como definimos na classe ErrorHandler, o erro que volta como resposta pode depender do local em que estamos (ou, no caso, selecionamos). No exemplo abaixo, selecionamos a língua alemã e a mensagem de erro foi retornada, é claro, em alemão.

A mensagem de CPF veio em português pois definimos essa mensagem específica na anotação de nossa classe Form DTO. A adaptação da língua que vem na resposta só acontecerá se nenhuma mensagem for definida.
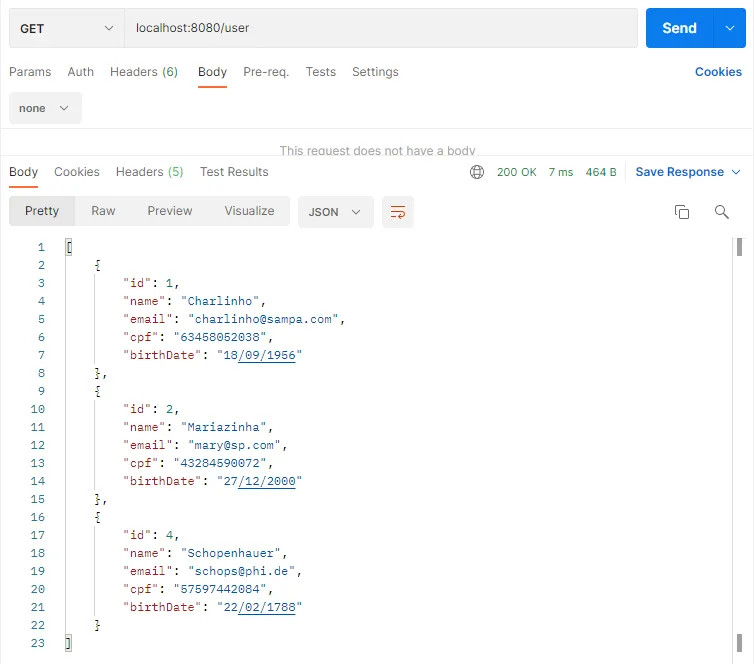
Com o método GET selecionado, podemos obter a lista toda de usuários cadastrados:

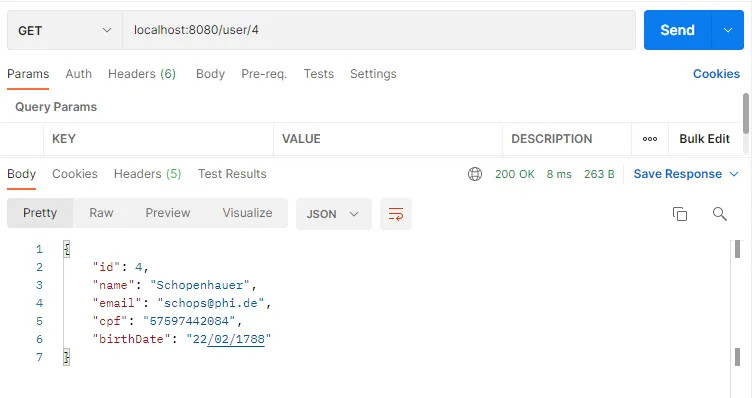
Caso passemos um id como parâmetro na requisição, obtemos apenas o usuário cujo id foi especificado:

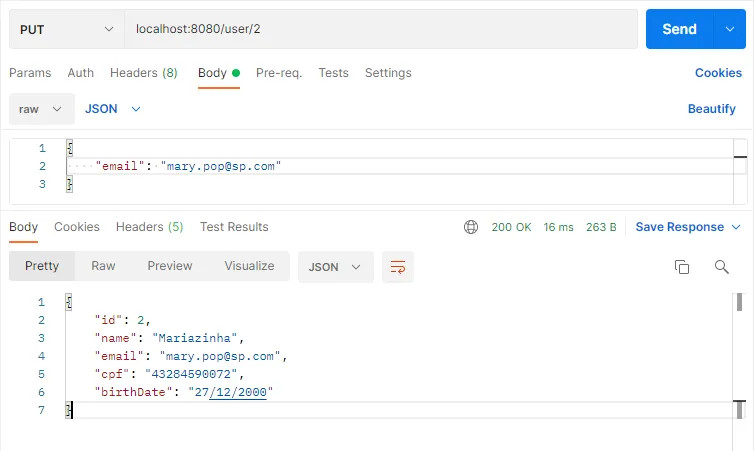
Se quisermos alterar algum dado de um usuário, utilizamos o método PUT e passamos também um id como parâmetro. No corpo da requisição, especificamos qual atributo e qual valor queremos alterar.

E se tentarmos alterar os campos de CPF ou data de nascimento, vemos que eles não são alterados, devido aos atributos que estabelecemos na classe UserUpdateForm:

Por fim, temos o método DELETE. Para usá-lo, basta o selecionarmos e passarmos o id do usuário que queremos remover.

Obtivemos como resposta o código 200 (OK), então significa que deu certo. Ao fazermos o GET novamente na lista toda de usuários, vemos que o Charlinho, que tinha o id 1, foi removido com sucesso.

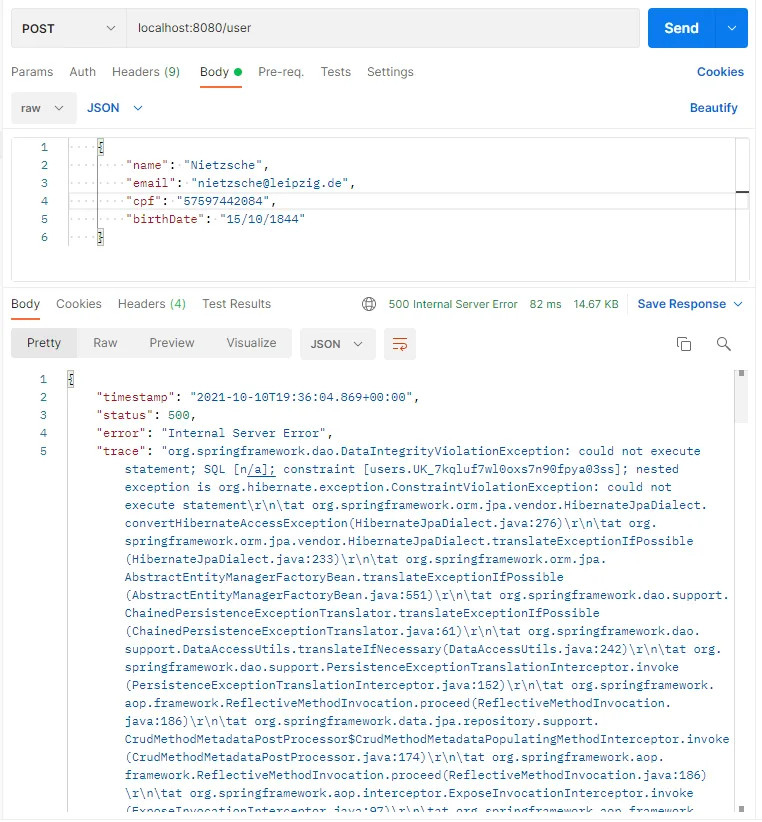
Como estabelecemos o CPF e o e-mail como unique keys, não podemos cadastrar dados desses atributos que sejam repetidos. Ao tentarmos cadastrar um usuário com um CPF que já existe no banco, por exemplo, obtemos o seguinte resultado:

O código que aparece é o 500 (Internal Server Error) pois se trata de um erro no lado do servidor. É por isso que não veio uma mensagem mais “bonitinha”, como as que tratamos quando o erro se dá no lado do cliente (código 400, por exemplo).
E assim encerramos os nossos testes de todos os métodos CRUD no Postman. Vimos os casos de sucesso e de erro e está tudo funcionando como esperado.
Uma próxima etapa na construção de nossa API REST seria a criação de novas entidades para podemos estabelecer relações entre elas (one to many, many to one e many to many). Mas hoje, paremos por aqui.
Você pode ver o código completo no GitHub.
Está entrando no mundo da programação? Uma boa dica para iniciar seus estudos são os livros Lógica de Programação – JavaScript e HTML e Entendendo Algoritmos – guia ilustrado.
Está interessado em consumir uma API externa? Veja o artigo Consumindo API com Java, Spring Boot e Gradle.
Quer saber mais sobre APIs REST? Leia nosso artigo sobre as 9 melhores práticas!







Bixo, adorei seus posts. Me ajudaram demais a organizar o conhecimento e criar a api! To dando um passo a frente integrando algumas coisas como entidades com objetos etc etc.
Vou acompanhar sempre seu blog! Muito obrigado!